설치
인텔리j 사용자들을 위한 단축키 툴

자동 정렬


시작 js 기초
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
let n1 = 1;
let n2 = 1.5;
console.log("정수", n1);
console.log("실수", n2);
let n3 = "자바스크립트 자료형 강좌";
console.log("문자열", n3);
let n4 = true;
console.log("불리언", n4);
let n5 = null;
console.log("널", n5);
let n6 = undefined;
let n7;
console.log("언디파인", n6);
console.log("언디파인", n7);
let user = {
id: 1,
username: "ssar",
password: "1234"
};
console.log("객체", user);
console.log("객체", user.id);
console.log("객체", user.username);
console.log("객체", user.password);
let arr = [1, 2, 3];
console.log("배열", arr);
console.log("배열", arr[0]);
console.log("배열", arr[1]);
console.log("배열", arr[2]);
function fun1() {
console.log("fun1 함수");
}
fun1();
function fun2() {
console.log("fun2 함수");
}
fun2();
</script>
</body>
</html실행 하면
스크립트다 html없이 실행할 수 없다!

만약 node.js가능자 하면 jvm환경
애 설치하면 브라우저 없이 실행할 수 있다는 거임
node.js할 수 있어요 물어보는 거는 그냥 js할 수 있냐고 물어보는 것임
let만 사용 var하고 스코프 범위차이임
- js의 언어는 무엇인가?
인터프리터 언어다 위에서부터 아래로 내려가며 한 줄 읽고 해석 실행 한 줄 읽고 해석 실행 반복함
자바는 컴파일 언어다 전체를 다 읽고 한번에 실행한다
- 타입추론
값이 들어갈 때 타입이 결정된다 → 속도가 오래 걸림
자바에 int 이런 것 처럼 미리 정해주는 것이 아닌 뭐가 들어가는지 몰라서 추론해야한다
js는 일반 자료형이 없음
가끔 타입이 없는 사이즈 확보가 안되는 것 이 있다
래퍼런스 자료형 언어
C언어에서 int에서 4바이트 확보해놔야지 하면서 미리 확보해서 괜찮음
하지만 String들어 온다하면 얼마나 확보를 해야하지 모름
→ heap공간 만들어서 엄청 넓은 부지 확보를 해둔다 메서드 내부에서 확보해둔다 일단 4바이트로 잡고 주소를 가진다 ! 스트링은 무조것 4바이트 확보하고 데이터를 가지고 있는게 아닌 주소를 가지고 있는다.
저 넓은 곳에 주소 저장, 실제 저장소에 데이터 막 들어오면 애가 실제 데이터 가리키니까 pointer라 한다
기본 자료형 말고는 다 래퍼런스 pointer언어라고 한다!
값을 넣지 않았다면 NULL이 아니고 undefined다!
애들은 null 값을 넣었다는 것
안 넣었으면 undefined다!!
null 이라고 값을 안 넣은게 아니다
- 자바스크립트 object타입 이거를 mime타입으로 바꿔 보내야 한다!
let user = {
id: 1,
username: "ssar",
password: "1234"
};자바 스크립트 오브젝트 key value key value 형태로 저장함
이 데이터를 버퍼에 담았어 (그냥 이 형태로 담을래? 일자로 만들어서 담을래?)
보통은 그냥 보내지 않는다 ( 쓸 대 없는 공간들이 차지한다 EX 띄워쓰기, 역쓸래쉬 등 다 지운다!) 용량 차지 많이해서
let user={id: 1,username: "ssar",password:"1234"};이렇게 줄여서 보낸다
minify라고 한다 → 데이터 전송할 때 실제로 전송하려면 1자로 만들어서 보낸다!
어디에 담을까? 버퍼에 담는다!
만약 50바이트고 버퍼가 100바이트야 공간이 다 안 차서 안 보내진다 그래서 강제로 flush로 보냄
다른 컴퓨터 가서 buffered reader가서 버퍼에 있는 데이터 읽을 때 readline으로 읽는다
스케너? sc.nextline 이것같이
\n이 없어서 안 읽어짐 → 만약 \n붙여 보냈어 appliction에서 읽었는데
근데 이게 뭐지?(자바에서) 당연히 모름
- 바디데이터가 이게 뭐지 라고 하지 않게 컨텐트 타입이 있어야 한다!(js.object라고 ) 근데 이거 국제 표준이 아니라 이해 못하는데? → 자바 입장에서는 자바 object로 보내는게 제일 좋다 그래서 자바한테 데이터를 보낼거면 자바 object로 바꿔!라고 한다
class User{int id=1;String username="ssar";String password="1234}\n이렇게 보내면 자바는 너무 좋아한다
문제는 보내야 할 appliction은 자바 말고도 파이썬 C 등 너무 많아서
그 사람의 언어로 바꿔서 보내주기 힘들다!
그래서 전 세계 컨텐트 타입 mine타입에 적혀있는 표준으로 전송한다!
마임타입과 콘텐트 타입 차이
MIME 타입은 데이터를 정의하고 식별하기 위한 표준화된 방법이며,
Content-Type 헤더는 HTTP 통신에서 이 MIME 타입을 사용하는 방법입니다.mine타입에 수 많은 타입들이 있다
얼마전에 x.www.form.xml이거
파싱하기 쉽다 훨씬 경량이기도
지금은 json이 국제적 표준이다 그래서
{"id"1,"username":ssar,"password":1234}json에서는 무조건 key에 “”를 붙여야 한다
json 뜻
JavaScript Object Notation
자바 비슷하게 만든 것
1. js object타입의 크기를줄인 것
let user={id:1,username:"ssar",password:"1234"};
2. 자바
class User{int id=1;String username="ssar";String password="1234}
id=1&username=ssar&password=1234
3. json
{"id":1,"username":ssar,"password":1234}왜 object로 바꿔야 하지? 자기 object로 바꾸는 이유는 사용하기 편하려고 한다
컨텐트 타입이란
컨텐트 타입이란?주의!
통신할 때는
mime타입으로 바꿔서 보내야 한다
다시
. 을 통해서 필드 연산자 찾을 수 있다 하지만 문자열을 안됨
let arr = [1, 2, 3];자바는 왜 new int [5] 이렇게 만들까? 100이라 하면 100공간을 확보해야함
js처럼 하면 자리 확보의 개념이 없다
자바에서 new int [50]하면 50만큼 자리 미리 확보해둔다(배열을)
여기서 집어 넣고 빼고는 상관 없는데 사이즈 증축이 안된다!
왜 안될까?
데이터 막 들어가 있는데 5 곳 사용하고 있고
배열을 new int [3]이라 한다면


시작 주소만 알면 돼서 빠름, 자기 다음 애 주소를 알 필요 없다
하지만 증축 안됨

js는 남는 공간에 여기 넣고 저기 넣고 막 넣을 수 있다
하지만 막 넣기에 자기 다음 애 주소를 알고 있어야 한다!
→ 1번은 2번의 주소를 2번은 3번의 주소를 알아야 한다
배열 엑세스 하는 속도는 java를 못 따라 잡는다
하지만 js의 배열은 느리지만 쓰기는 쉽다
배열 찾는 방법
끝까지 쫙 읽어버림
console.log("배열", arr);번지로 확인
console.log("배열", arr[0]);return 없어서 쉬움
function fun1() {
console.log("fun1 함수");
}
fun1();만약 리턴 하고 싶으면 console 아래 return 1;넣어주면 된다
클래스 안에 없으면 함수(독립적으로 실행되는 코드 덩어리)
클래스 안에 있으면 메서드(상태를 변경시키는애다)
자바는 모든 애들이 메서드를 만드려면 클래스안에 있어야 하며
매개변수로 함수 타입 못 받음
받을 수 있는 거는
- 기본 자료형
- 클래스 타입
무슨 말이냐면 자바는 1급 객체가 Object뿐이다!
1급 객체는 메서드의 파라미터로 전부 전달할 수 있다
만약 자바 코드가
class Hello{
void go(out t){
}
void out(){
}
}이런식으로 메서드를 받을 수 없다 1급 객체가 아니니까
메서드 자체를 못 받음
중요
하지만 js는 모든게 1급 객체다 !!
즉 모든 객체를 전달할 수 있다!
자바에서 function전달하고 싶으면
interface Call{
void back();
}
class Hello{
void go(Call c){
c.back
}
}하지만 js는
function fun2(let f = fun1) {
console.log("fun2 함수");
}
fun2(); 가능
let f = function fun2() {
console.log("fun2 함수");
}
f(); 즉 함수를 담을 수 있다!
호출 할 때 f(); 로 할 수 있다
→
let f = function() {
console.log("fun2 함수");
}
f(); fun2를 지운다 (익명함수)
익명함수!!
let f1 = function() {
console.log("fun3 함수");
}
f1(); f1은 실행시에 return (익스프레션(표현식))이 안됨
if문은 리턴 없음 for문 리턴 없음
삼항연산자 실행되면 return 된다! 이런게 익스프레션
표현식이란 뭔가를 실행했을 때 return 되야 한다!
하지만 f1은 표현식이 아닌 내부에서 실행만 됨
f1을 표현식이 되려면
let f1 = function() {
console.log("fun3 함수");
return 1;
}
f1(); 함수지만 표현식이라 할 수 있다
람다식 → 익스프레션이다! 리턴 해야함
이거는 람다 표현식 (리턴을 해주니까)
let f1 = () => {
return 1;
}
f1(); - 익명함수로 바꿈
- function 지움 의미 없음
- 화살표 적음
이거는 람다 식(리턴을 안 해주니까)
let f1 = () => {
console.log(1)
}
f1(); 람다 표현식을 더 쉽게 적을 수 있다
간단한 연산
let f1 = () => 1;
f1(); 중괄호 없으면 자동 return되서 지우면 된다
람다 식
한줄 처리 못할 때 사용해야 함
let f2 = () => {console.log(1);};이런게 왜 나왔냐면
매개변수의 함수를 전달하고 싶은데 엄청 긴 것을 전달하기 보다는 짧게 해서 가독성 좋게 하기 위해!
람다식
let f1 = () => 1;
f1();
바꾸면
function f1() {
return 1;
} 일반식 바꾸는거 람다식으로 바꾸는 거 필요함!
언어 배울 때 체킹해야 할 것
- 메모리 관리해주는 건지(가비지 컬랙터 처럼)
- 이 언어는 멀티 스래드 단일 스레드?
- 인터 프리터언어? 컴파일언어? 인지 확인
- 1급 객체가 뭔지 알고 해야함!
자바스크립트 이벤트!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="myBtn">Click me</button>
<script>
const myBtn = document.getElementById("myBtn");
myBtn.addEventListener("click", function () {
alert("Hello World!");
});
</script
</body>
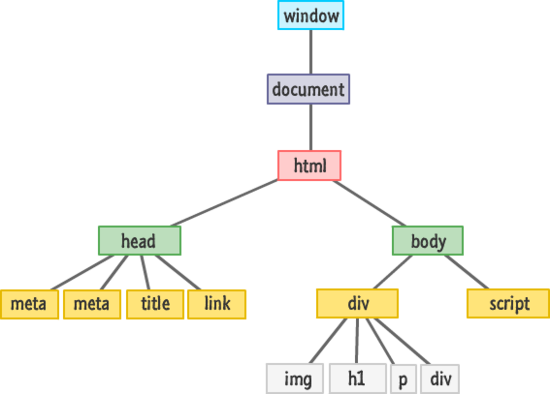
</html>window 아래 뭐가 있나?
참고 블로그
도규먼트 안에 어떤 객체가 있는지 알아야 사용 가능하다!
window밑에 도큐먼트 뿐 아니라

object가 자바스크립트쪽 js 공부하면 됨 ㄲㅈ
BOM
- location
location8080 이거는 화면 이동 다른 주소 get요청
- history
history.back은 한 칸 뒤로
history.go(-2) 하면 2칸 뒤로 감
window는 생략 가능하다는 것임
즉 window.history 처럼 할 필요 없다 ! 그냥 history.back 쓰면 됨
js로 DOM 제어하려고 배운다
건드리고 싶은 거는 DOM(도큐먼트다)
DOM
button 이런거를 돔이라 한다
바디가 최상단
그 밑에 button
돔 트리는 바디에 버튼이라!
위에서 한줄 한 줄 해석되며 내려가는데
button할 때 dom 실행 되고
script 실행해서
변수 찾아서 담음
- const
JavaScript에서 변수를 선언할 때 사용하는 키워드로, 선언된 변수가 재할당되지 않도록 하는 데 사용됩니다
myBtn에 이벤트를 담은 것(문자열, 익명함수(클릭되면 자동 실행될거니까))
이름 넣은 함수로 할 수 있지만 이름 넣을 필요 없음
문자열을 매개변수로 받을 수 있는데 function도 매개변수로 받네? 왜냐면 1급객체니까!!
또 궁금해야 할 게 있다 2가지
- 저 버튼을 언제 누를지 알까? 모른다 왜냐하면 사람이 직접 누르르기 때문이다 (만약 화면 켜지자마자 눌러질 꺼면 굳이 이벤트를 안 쓰고 바로 누르기로 만들 것이다! 이벤트 리스너는 언제 실행 될지 모를 때 사용) 즉 누르는 타이밍을 모름 → 이때 이벤트 리스너 사용(인간이 제어한다) 항상 긴장상태다! 버튼 누르면 행위(함수) 하고싶다 데몬(계속 실행되는 것)이 실행되야한다 계속 리스너는 사용자가 버튼을 누르기 만을 관찰하고 있다 뭘 관찰할지 적어줘야 (클릭을 관찰해) 리스너가 관찰한다 DOM을 공부해야 한다 버튼에 id가 걸려있어야 실행되니까 DOM.리스너 이렇게 돼야 함 계속 체킹 해야 함 기본임 비동기로 하는 거는 나중에 알려줌 중요한 점은 어떤 대상인지, 무슨 행위를 했을 때, 뭘 할 건지! myBtn.addEventListener(”click”, function(){}); click에 대해 더 알아봐야 한다 더블 클릭인지 한번 클릭인지 하면서
여기 나와있는 들 전부 다 e.으로 실행 가능하다

이벤트 모음

JQuery 활용
바텀 부분만 dom으로 찾아서 js로 그림을 다시 그린다
CSR이라고 한다
섹션이 있는데 a , b, c가 있다 get을 요청받아서 서버사이드랜더링 했음
만약 c부분만 바꾸고 싶다면
서버사이드랜더링하면 다 바꿔야 하니까
ajax요청을 한다
ajax는 데이터 요청이다 데이터만 달라고 header, 쿠키 이런 거 신경 쓰지 말고
서버가 DB에서 데이터 받아서 json으로 바꿔서 돌려준다
ajax요청은 get post put 다 할 수 있다
응답을 json으로 하면 js가 받고 변수에 들고 있는데 C라는 섹터 찾아서 (dom 설계 잘해야 한다)
부분 리로딩 ajax한다 서버의 부하가 적다!
서버쪽에서 리로딩 안 해도 되니까 그래서 프론트앤드 개발자가 생긴다!
csr하는 사람들 프론트 앤드 개발자다
처음에는 웹은 서버에서 만들어 지니까 없었는데 이제 ajax부분 리로딩이 좋아서
이제 폼태그, ajax막 섞여서 구분 힘들어져서
다 ajax로 바꿔 해서
root로 body에 id준다
궁금증
여기서의 root는 무엇인가? ID로 지명해준 이름인가?
통신을 ajax요청하면 json data 받아서 csr로 다 그려버린다
서버 사이트 랜더링을 전혀 쓰지 않는다.!
ajax의 장점
- board detail요청하면 root 만 찾아서 바꿔준다 (원래는 페이지 계속 바꿔주는 건데 index html하나 들고 바디 영역 계속 바꾼다 이런거를 spa) 싱글페이지(spa) → 하이퍼링크가 안 먹힌다! 그림을 그리는데 스케치북 있다면 1페이지 그리고 2페이지 그리면 넘기는 개념이 아니라 1페이지 그리고 지우고 다시 그리고 다시 그리는 형태로 변함 하지만 어려움!
dom 찾고 변경 dom 찾고 변경 힘듬 그래서 페이스북 포기하려고 한다! 이 때 리액트 나왔다
하지만 리액트는
데이터를 관리해서 dom 매핑알아서 해준다 이 데이터는 이거 이 데이터는 이거
사과 딸기 바나나 있다면 상태로 관리한다
a섹터 b섹터 c섹터 있다면 연결 시켜줌 사과 a 딸기 b 바나나 c 알아서 해줌
b 부분만 바꾸고 싶어
리액트 안 쓰면 b 자리 dom 찾아서 문법으로 바꿔야 한다
하지만 쓰면 딸기에서 라면으로 바꿔주면 알아서 라면b로 만든다! 편하다
즉
id같은거는 몰라도 됨!
js로 dom 찾아서 리로드 할 거임 그 부분만 바꿔치기 할 거임
편하게 해주는 jquery라이브러리가 있다! 하지만 리액트라는 더 좋은게 있다.
리액트하는 사람만 안 뽑는 이유는 이미 jquery로 만들어진 프로그램에 많은 데이터들이 있어 유지보수 해야함
시작
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<button id="myBtn">Click me</button>
<script>
$("#myBtn").on("click", function() {
alert("Hello World!");
});
</script>
</body>
</html>css선택자
클래스는 . id는 # 버튼 찾고 싶으면 button
길게 안 적어도 됨
.on 메서드의 역할 책임?
인수 2개 가짐 (어떤 이벤트 발생할 때 , 어떤 이벤트를 할건지)
다음 것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="alert('Hello World!')">Click me</button>
<button id="myBtn">Click me</button>
<script>
const myBtn = document.querySelector("#myBtn");
myBtn.addEventListener("click", function () {
alert("Hello World!");
});
</script>
</body>
</html>클래스 찾고 싶다면 getElementsByClassName
id찾고 싶으면 getElementsById
태그 찾고 싶다면 getElementsByTagName
이거 쓰지마라
document.querySelector 써라
. 하면 클래스 # 하면 id 알아서 찾을 수 있다
돔 숨기기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box { 모든 박스
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<h1>숨기기</h1> id로 안하고 바로 onclick으로 함 div는 onclick없음, button만 가능
input은 value 제공
<button onclick="hideDisplay()">display로 숨기기</button>
<button onclick="hideVisible()">visible로 숨기기</button>
<div class="box">
<div class="box" id="innerBox1">
내부박스1
</div>
<div class="box" id="innerBox2">
내부박스2
</div>
</div>
<script>
function hideDisplay() {
let el = document.querySelector("#innerBox1");
el.style.display = "none";
}
function hideVisible() {
let el = document.querySelector("#innerBox2");
el.style.visibility = "hidden";
}
</script>
</body>
</html>#innerBox 이거는 전체를 가진다
이래 바꾼거임
<div class="box" id="innerBox1 style="display: none;">
내부박스1
</div>hidden과 display의 none 차이
none
해당 콘텐츠 영역이 안 보이게 되면서 영역 또한 사라지게 된다
hidden
해당 콘텐츠 영역이 안 보이게 되는 것은 동일하지만 가지고 있던 영역은 그대로 유지
이거를 jquery로 변경할 거임
$(document).ready
이런거 하지마라
돔이 다 그려지면 해라 즉 필요 없음
1. 이거 해더에 복사
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>2. hide
display: none과 같다 안 보이고 영역 또한 사라짐
function hideDisplay() {
$("#innerBox1").hide();
}화면에는 안 보이지만 코드로는 남아있다
3. remove
다 삭제함 elements에서도 조차 사라짐 dom 자체를 삭제한다!
function hideVisible() {
$("#innerBox2").remove(); // dom을 삭제해준다
}

- 바닐라 js사용한다면
function hideVisible() {
let box2 = document.querySelector("#innerBox2");
box2.remove();
}dom 을 만들어서 넣어야 하는데 삭제 버튼 누르면 1. 서버통신 먼저 → DB통신 → 다음 원래는 f5해야지 지워진다.
csr id찾아서 삭제 이러면 서버에는 남아있다.
찾아서 remove 이게 csr
나타내기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
border: 1px solid black;
padding: 10px;
}
#innerBox1 {
display: none;
}
#innerBox2 {
visibility: hidden;
}
</style>
</head>
<body>
<h1>나타내기</h1>
<button onclick="showByDisplay()">display로 나타내기</button>
<button onclick="showByVisible()">visible로 나타내기</button>
<div class="box" id="outerBox">
5. DOM 추가하기
<div class="box" id="innerBox1">
내부박스1
</div>
<div class="box" id="innerBox2">
내부박스2
</div>
</div>
<script>
function showByDisplay() {
let el = document.querySelector("#innerBox1");
el.style.display = "block";
}
function showByVisible() {
let el = document.querySelector("#innerBox2");
el.style.visibility = "visible";
}
</script>
</body>
</html>jquery에 등장
function showByDisplay() {
// let el = document.querySelector("#innerBox1");
// el.style.display = "block";//행 끝까지 다 차지해라
$("#innerBox1").css("display","block");
} function showByVisible() {
// let el = document.querySelector("#innerBox2");
// el.style.visibility = "visible"; //보여라
$("innerBox2").css("visibility", "visible");
}어떻게 스타일 찾았는지?
function showByDisplay() {
let el = document.querySelector("#innerBox1");
console.log(el);
//el.style.display = "block";
}모르는 거 뿌리 보려면 console로 찾아봐야 한다!
돔 추가하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<h1>추가하기</h1>
<button onclick="addAppend()">append로 추가하기</button>
<button onclick="addPrepend()">prepend로 추가하기</button>
<button onclick="addBefore()">before로 추가하기</button>
<button onclick="addAfter()">after로 추가하기</button>
<div class="box" id="outerBox">
</div>
<script>
function addAppend() {
let newEl = document.createElement("div");
newEl.setAttribute("class", "box");
newEl.setAttribute("id", "innerBox1");
newEl.innerHTML = "내부박스1";
let el = document.querySelector("#outerBox");
el.append(newEl);
}
function addPrepend() {
let newEl = document.createElement("div");
newEl.setAttribute("class", "box");
newEl.setAttribute("id", "innerBox2");
newEl.innerHTML = "내부박스2";
let el = document.querySelector("#outerBox");
el.prepend(newEl);
}
function addBefore() {
let newEl = document.createElement("div");
newEl.setAttribute("class", "box");
newEl.setAttribute("id", "innerBox3");
newEl.innerHTML = "내부박스3";
let el = document.querySelector("#outerBox");
el.before(newEl);
}
function addAfter() {
let newEl = document.createElement("div");
newEl.setAttribute("class", "box");
newEl.setAttribute("id", "innerBox4");
newEl.innerHTML = "내부박스4";
let el = document.querySelector("#outerBox");
el.after(newEl);
}
</script>
</body>
</html>댓글박스 기준으로 해야지 안에 있는 댓글로 기준을 잡으면 안된다 즉 부모를 잡아야 한다!

만약 댓글 기준으로 했다면 1 번째 댓글로 기준이면 처음에는 잘 되는데 두 번째 부터 사이에 낑기게 된다! 그래서 댓글박스 기준으로 해야한다
prepend
앞으로 들어감
append
뒤로 들어감
defore
전체 박스 앞으로 (사이로 들어옴) 박스 기준이라
after
전체 박스 뒤로 (사이로 들어옴) 박스 기준이라
문자열
function addAppend() {
let newEl = document.createElement("div"); // 빈 dom 생성
console.log("<div></div>");
}
돔
function addAppend() {
let newEl = document.createElement("div"); // 빈 dom 생성
console.log(newEl);
}
바닐라 js는 객체로 만들어서 넣어야 하고
jquery는 문자열로 넣어도 가능하다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
border: 1px solid black;
padding: 10px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<h1>추가하기</h1>
<button onclick="addAppend()">append로 추가하기</button>
<button onclick="addPrepend()">prepend로 추가하기</button>
<button onclick="addBefore()">before로 추가하기</button>
<button onclick="addAfter()">after로 추가하기</button>
<div class="box" id="outerBox">
</div>
<script>
function render(id, text) {
return `<div class="box" id="${id}">${text}</div>`;
}
function addAppend() {
let box = render("inner1", "내부박스1");
$("#outerBox").append(box);
}
function addPrepend() {
let box = render("inner2", "내부박스2");
$("#outerBox").prepend(box);
}
function addBefore() {
let box = render("outer1", "외부박스1");
$("#outerBox").before(box);
}
function addAfter() {
let box = render("outer2", "외부박스2");
$("#outerBox").after(box);
}
</script>
</body>
</html>팁
디자인에 대한
백틱 좋은 점 `
백틱 장점 변수 있을 때 ${n}하면 데이터 바인딩이 된다 , 엔터 처도 된다
삭제!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<h1>삭제하기</h1>
<button onclick="del()">remove로 삭제하기</button>
<div class="box" id="outerBox">
<div class="box" id="innerBox1">
내부박스1
</div>
</div>
<script>
function del() {
let el = document.querySelector("#innerBox1");
el.remove();
}
</script>
</body>
</html>반복문으로 리스트 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
border: 1px solid black;
padding: 10px;
}
.card {
border: 1px solid lightgray;
box-shadow: 0 4px 4px 0 grey;
padding: 10px;
margin: 5px;
border-radius: 5px;
}
</style>
</head>
<body>
<h1>반복문으로 리스트 만들기</h1>
<button onclick="render()">render</button>
<div class="box" id="outerBox">
</div>
<script>
//1. 그림그리기 csr
function render() {
let el = document.querySelector("#outerBox");
for (let i = 1; i < 4; i++) {
el.append(makeCard(i));
}
}
function render(){
for(let i =1; i< 4; i++){
$("outerBox").append(makeCard(i));
}
}
//2. dom 만들기
function makeCard(id) {
// 전체 감싸고 있는 애 있어야 한다! div 클래스 이름 card
let card = document.createElement("div");
card.setAttribute("class", "card");
card.setAttribute("id", "card-" + id);
card.innerHTML = `
<h3>제목${id} 입니다</h3>
<p>내용${id} 입니다</p>
<button onclick="del(${id})">삭제</button>
`;
return card;
}
function makeCard(id){
return `<div class="card" id="card-${id}">
<h3>제목${id} 입니다</h3>
<p>내용${id} 입니다</p>
<button onclick="del(${id})">삭제</button></div>`;
}
function del(id) {
let el = document.querySelector("#card-" + id);
el.remove();
}
function del(id){
$(`#card-${id}`).remove();
}
</script>
</body>
</html>Jquery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
border: 1px solid black;
padding: 10px;
}
.card {
border: 1px solid lightgray;
box-shadow: 0 4px 4px 0 grey;
padding: 10px;
margin: 5px;
border-radius: 5px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<h1>반복문으로 리스트 만들기</h1>
<button onclick="render()">render</button>
<div class="box" id="outerBox">
</div>
<script>
// 1. 그림그리기
function render() {
for (let i = 1; i < 5; i++) {
$("#outerBox").append(makeCard(i));
}
}
// 2. DOM 만들기
function makeCard(id) {
return `<div id="card-${id}" class="card">
<h3>제목${id} 입니다</h3>
<p>내용${id} 입니다</p>
<button onclick="del(${id})">삭제</button>
</div>`;
}
function del(id) {
$(`#card-${id}`).remove();
}
</script>
</body>
</html>다른 것
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<div id="root">
</div>
<script>
function makeDom() {
return `<div>그림</div>`;
}
function download() { 안 중요함
const xhr = new XMLHttpRequest();
xhr.open("GET", "http://192.168.0.99:8080/test", false); // false는 동기 요청을 의미함
xhr.send();
return xhr;
}
$("#root").append(makeDom());
$("#root").append(makeDom());
let xhr = download();
$("#root").append(`<div>${xhr.responseText}</div>`);
$("#root").append(makeDom());
</script>
</body>
</html>동기적 요청?
- 함수는 읽어지고 내려감 루트찾아서 makeDom그려 한번 더 하고
- 다운로드해(동기적) 오래걸림
- 실행을 준비함 dom은 끝까지 종료 돼야지 그림을 그린다!
즉 전부 멈춘다 다 할 때 까지
단점 - 고장난 것 처럼 보인다!
js는 단일 스레드다!
만일 멀티 스레드 기반이면 오래 기다리는 것을 다른 스레드에게 넘기고 기존은 계속 진행한다
그래서 해결을 비동기로 실행돼야함
→ download가 무거운 코드니까 함수로 만든다
- 비동기 함수로 만드는 문법을 배운다.
읽고 → 읽고→ 넘기고 → 읽고 다 했으면 넘긴거 한다 즉 일의 순서가 없다.
비동기로 한다!
원래는
function download() {
fetch({
method: "get",
url: "http://192.168.0.99:8080/test"
});
}이렇게 지원해줌
function download() {
let response = fetch("http://192.168.0.99:8080/test");
}패치는 통신이다 다 무겁다 IO가 일어나기 때문에 cpu가 아닌 하드가 일함
언제 끝나는지 모른다
오래 걸리는 작업들은 fetch때리면 일단 실행하면 primise라는 객채를 준다(어음을 준다)
보통
ex 못질하고 있는데 토요일에 만나자고 약속을 받음 그러면 못질 멈추고 while돌리고 계속 약속 날이 될 때까지 그것만 기다린다
프로미스 적용하면
ex 못질 하다가 토요일날에 만나자 약속 받으면 못질 잠시 멈추고 메모장에 적어둔다 다시 못질 시작하다가 가끔 가끔 쉴 때 메모장을 보며 확인한다 계속 반복함 토요일 되면 못질 멈추고 약속 진행
await async
일정 시간 뒤 값을 준다
async를 붙이면 비동기 함수가 된다
비동기 함수니까를 알고 fetch때리면 5초 걸림 오래걸리네 하고 체크포인트 잡고 함수 빠져나감 원래는 cpu가 멍때리고 메모리가 일하고 있음(비동기함수)
원래 함수는 종료되야 도망갈 수 있다
아래 실행 다 하고 할 일 없어서 await로 가서 받아서 파싱하고 실행
지역변수 안 죽음 스택은 계속 남아있고 그냥 도망나간 것 뿐임
언젠가 데이터 들어오는 거 처리하려면 로직짜기 힘들다 계속 내려가는데 처리하려면 위로 가야 해서
async function download(){
let response = await fetch("http://192.168.0.99:8080/test");
//console.log(response);
let body = await response.json();
$("#root").append(`<div>${body}</div>`);
}await해도 5초 있다가 프로미스가 오는게 아닌 값이 들어온다!
여기서는 값이 나온다
전체 코드 비동기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<div id="root">
</div>
<script>
function makeDom() {
return `<div>그림</div>`;
}
async function download() {
let response = await fetch("http://192.168.0.99:8080/test");
//console.log(response);
let data = await response.json();
$("#root").append(`<div>${data.body}</div>`);
}
$("#root").append(makeDom());
$("#root").append(makeDom());
download();
$("#root").append(makeDom());
</script>
</body>
</html>처음

시간 뒤

then then 방식
빌터 패턴으로 만들어져 있다.
첫번째 then에서는 파싱
두번째 then 결과값 들어옴
Json, ajax 예제
Json ajax페이지 참고하면 좋을 영상
Share article